چگونه با استفاده از فتوشاپ به عکسهای دیجیتال افکت “دوربین اسباب بازی” را اضافه کنیم؟

دوربین اسباببازی ممکن است جالب به نظر برسد، اما این وسیله در واقع یک اسباببازی نیست؛ این نام در مورد دوربینهای ارزان قیمتی به کار میرود که به صورت عمده از پلاستیک ساخته شده و لنز بسیار سادهای دارند. از حدود دهه ۹۰ میلادی این دوربینها بخصوص از نظر زیبایی شناسی محبوبیت زیادی پیدا کردند؛ از جمله دوربینهایی مانند Diana و Holga که مشکلاتی نظیر نشت نور و عملکردی غیر قابل اطمینان داشتند.
عکاسی با دوربین اسباب بازی برابر است با از دست دادن کنترلهای مختلف دوربین و ثبت تصاویری به همراه لرزش و فوکوس غیر واضح، اما در عین حال نتایج غیر قابل پیشبینی این فرایند میتواند جالب باشد.
افزودن افکت “دوربین اسباب بازی” به یک تصویر دیجیتال در حقیقت حس استفاده از یک دوربین اسباببازی واقعی را ایجاد نمیکند، ولی یک کار سرگرم کننده برای خلق عکسهایی با حس و حال آن دوربین است. در ادامه مطلب با آیتیرسان همراه باشید تا روش افزودن افکت “دوربین اسباب بازی” به عکسهای دیجیتال را با استفاده از نرمافزار فتوشاپ یاد بگیرید.
۱- کراپ کردن (برش) تصویر
نرمافزار فتوشاپ را اجرا کنید؛ ما با این تصویر شروع کردیم:

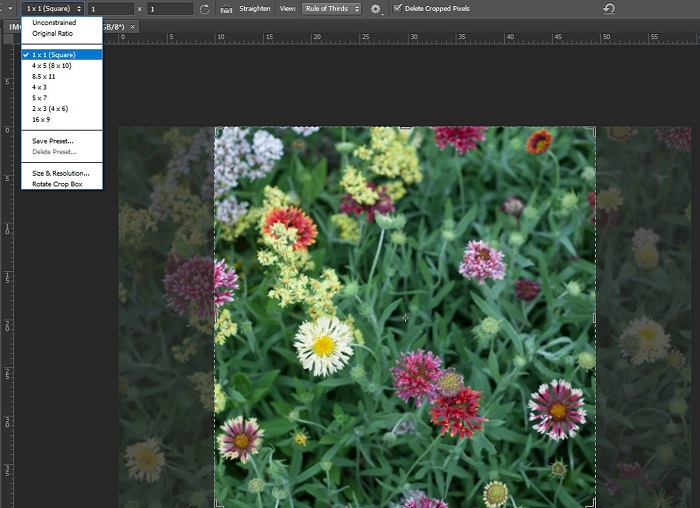
دوربین های اسباببازی عکسهایی به شکل مربع میگیرند؛ بنابراین باید عکس را کراپ کنید. ابزار کراپ را از نوار ابزار سمت چپ انتخاب کنید، با کلیک روی منوی کشویی میتوانید نسبت کراپ را تنظیم نمایید. در اینجا 1 در 1 (مربع) را انتخاب کنید.

یک کادر مربعی روی تصویر ظاهر میشود؛ کادر را در جای دلخواه قرار داده و کلید enter را فشار دهید.
۲- تغییر دادن تصویر
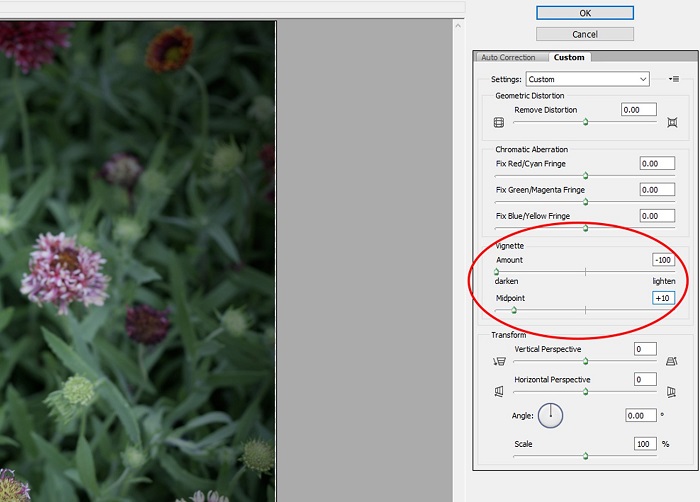
برای انتخاب یک لایه عکس از میان پالت لایهها مسیر Layer -> Duplicate Layer را دنبال کنید؛ یک پاپآپ ظاهر میشود، در کنار “As:” عبارت “Layer 1” را تایپ و سپس OK را کلیک کنید. با این کار لایه تصویر کپی میشود و میتوانید بدون نگرانی از خراب شدن لایه اصلی، کار را ادامه دهید. حالا روی لایه ۱ کلیک نموده و Convert to Smart Object را انتخاب کنید. پس از انتخاب مسیر Filter -> Lens Correction، یک باکس محاوره باز میشود؛ روی Custom tab کلیک کنید. در قسمت Vignette از تب سفارشی میتوانید مقدار اسلایدرهای Amount و Midpoint را تا جایی که یک تصویر تیره حاصل شود تغییر دهید. (برای این عکس amount را روی 100- و midpoint را روی 10+ قرار دادیم.) اگر میخواهید تصویرتان تیرهتر شود این مرحله را تکرار کنید.


۳- تار کردن تصویر
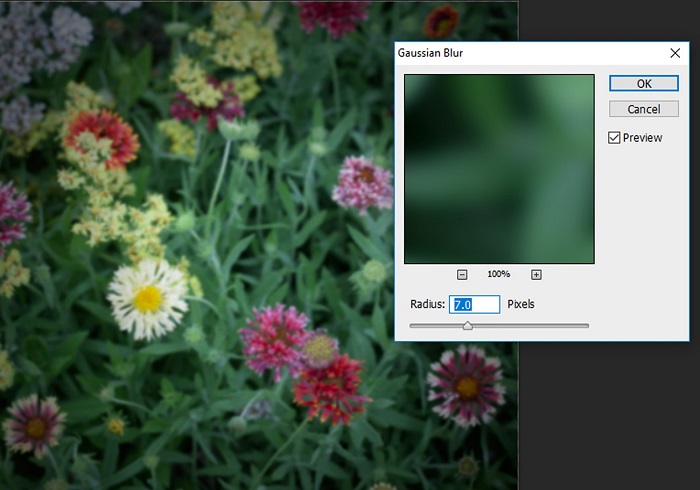
همانطور که گفتیم بسیاری از عکسهای دوربینهای اسباببازی بدون فوکوس و تار هستند؛ برای شبیهسازی این افکت، از انتخاب لایه ۱ اطمینان حاصل کرده و سپس مسیر Filter->Blur->Gaussian Blur را ادامه دهید. در پنجره Gaussian Blur، مقدار Radius را با توجه به عکس از ۵ تا ۱۰ پیکسل انتخاب و OK را کلیک کنید.

۴ -تنظیم رنگها
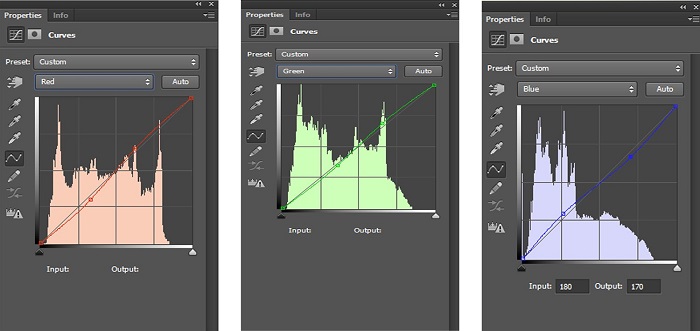
دوربینهای اسباببازی اغلب عکسهایی با رنگهای در هم ریخته ثبت میکنند؛ برای ایجاد این اثر، در پنل layers گزینه Create a new fill یا adjustment layer و سپس Curves را انتخاب کنید. در پالت تنظیمات Curves پس از کلیک روی منوی RGB و انتخاب کانال red، یک منحنی به شکل ‘S’ ایجاد کنید؛ این کار باید برای کانال green هم انجام شود. حالا کانال blue را انتخاب نموده و شکل ‘S’ را به صورت بر عکس ایجاد کنید.


۵- ایجاد افکت نشت نور
یکی از ویژگیهای شاخص دوربینهای اسباببازی نشت نور است. نشت نور به دلیل وجود شکاف و سوراخ در بدنه دوربین به وجود میآید و موجب نفوذ نور به داخل محفظه فیلم عکاسی میشود. در این صورت نور اضافی به فیلم میرسد و لکههای رنگی در نقاطی از عکس پدید میآیند.
برای شبیهسازی نشت نور ابتدا لازم است که یک لایه دیگر ایجاد کنید؛ برای این کار روی دکمه Create a new layer در پایین پنل layers کلیک کرده و لایهای به نام “Light leaks” بسازید.
ابزار قلم مو را انتخاب کنید؛ سایز آن را در حدود ۲۰۰۰ و سختی را ۰% قرار دهید. رنگ پیشزمینه را هم به دلخواه انتخاب نمایید؛ معمولا زرد، قرمز یا آبی. پس از انتخاب لایه Light leaks، یکی دو نقطه یا رگه رنگ روی عکس ایجاد کنید.

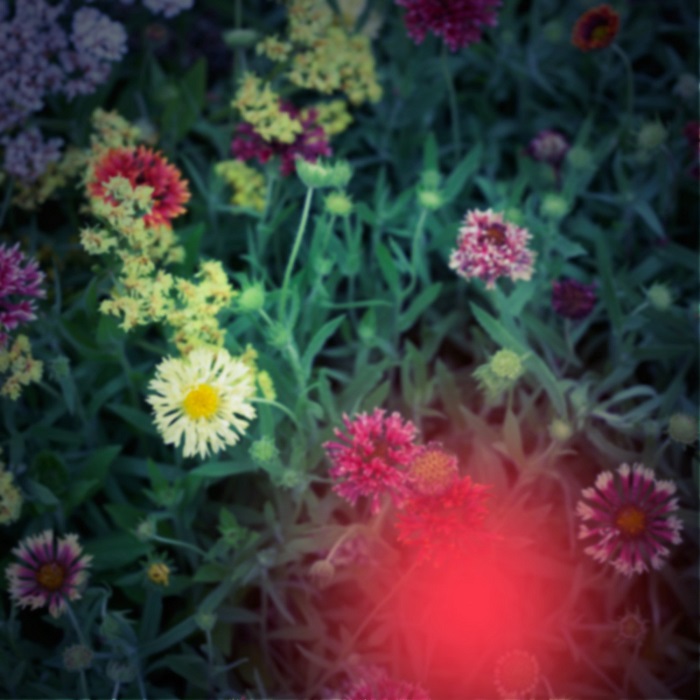
هنگامی که کارتان با لایه نشت نور به پایان رسید، Blending Mode لایه را با کلیک بر روی منوی کشویی Blending Modes و انتخاب Color تغییر دهید. همچنین میتوانید میزان کدر شدن نشت نور را از طریق اسلایدر Opacity در پنل layers تنظیم کنید.

جمعبندی
حالا میدانید که چگونه میتوان افکت تصویر حاصله از یک دوربین اسباب بازی را روی عکسهای دیجیتال اعمال کرد؛ میتوانید با سلیقه خودتان کارهای دیگری هم انجام دهید. این روش فرصت خوبی برای استفاده از عکسهای دیجیتال بدون فوکوس، لکهدار یا دارای نویز فراهم میکند.
از دانستن تجربیات و نظرهای شما خوشحال خواهیم شد.
نوشته چگونه با استفاده از فتوشاپ به عکسهای دیجیتال افکت “دوربین اسباب بازی” را اضافه کنیم؟ اولین بار در وبسایت فناوری پدیدار شد.