با بهترین روشهای ترکیب PDF در ویندوز، مک و فضای وب آشنا شوید

فایلهای PDF را میتوان اسناد رسمی فضای دیجیتال دانست. بنابراین نهتنها اطلاع از شیوه تبدیل آنها اهمیت دارد، بلکه آگاهی از نحوه ترکیب این اسناد نیز خالی از لطف نیست. در این مقاله قصد داریم تا به آموزش ترکیب فایلهای PDF در پلتفرمهای مختلف پرداخته و جالب اینکه انجام این کار هیچ هزینهای در بر نخواهد داشت!
روشهای مبتنی بر ویندوز
در این روش میخواهیم از نرمافزار Adobe Acrobat Pro DC؛ بهترین ویرایشگر فایلهای PDF استفاده کنیم. همانطور که شاید بدانید، این اپلیکیشن یک نرمافزار پولی بوده و شما جهت بهرهمندی از آن، نیازمند پرداخت هزینه هستید. اما خوشبختانه از طریق دوره آزمایشی این اپلیکیشن میتوانید برخی از امور خود را به انجام برسانید. با استفاده از نسخه آزمایشی میتوانید تعدادی و یا اینکه تمامی فایلهای PDF خود را در آیندهای نزدیک، ترکیب کنید.
گام اول: نسخه آزمایشی نرمافزار Adobe Acrobat Pro DC را دانلود و نصب کنید.
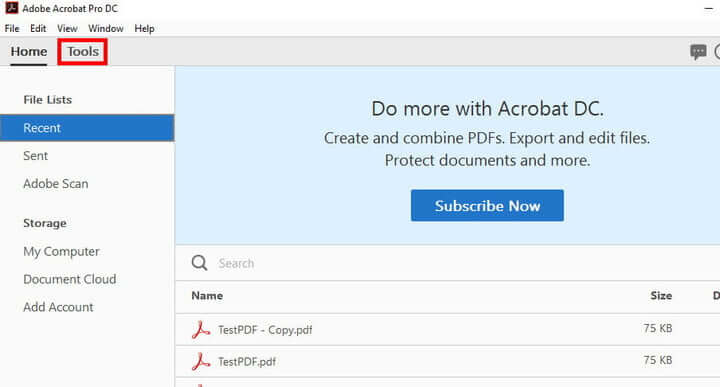
گام دوم: هنگامیکه نصب نرمافزار تمام شد، آن را اجرا کرده و سپس در گوشه بالا سمت چپ، بر روی زبانه «Tools» کلیک کنید.

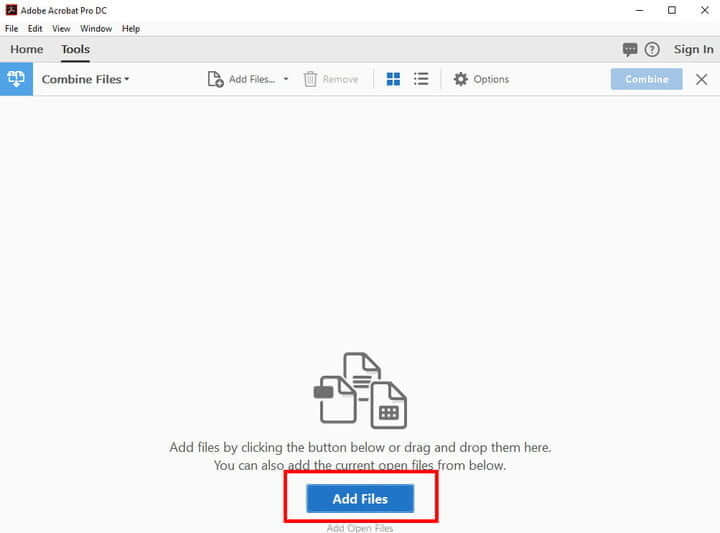
گام سوم: بر روی کلید «Combine Files» کلیک کنید.
گام چهارم: بر روی کلید آبی رنگ «Add Files» کلیک کرده و سپس فایلهای PDF موردنظر جهت ترکیب را انتخاب کنید. لازم به ذکر است که این روش نهتنها برای فایلهای PDF، بلکه برای انواع فایلهای دیگر نیز کارساز است.

گام پنجم: هنگامیکه فایلهای PDF مدنظر خود را انتخاب کردید، آنگاه بر روی کلید «Combine Files» کلیک کنید.
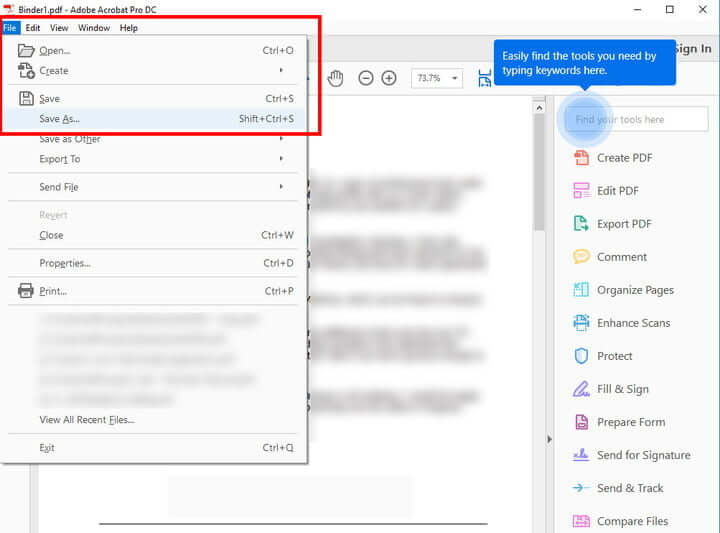
گام ششم: حال میبینید که PDFهای شما در قالب یک فایل واحد ترکیب شدهاند. اکنون تنها کاری که باید انجام دهید این است که فایل به دست آمده را در محلی جدید ذخیره کنید. جهت انجام این کار باید در منوی «File»، گزینه «Save As» را انتخاب کرده و سپس مکان و نام فایل جدید خود را تعیین کنید.

اگر نسبت به استفاده از نرمافزار Adobe Acrobat Pro DC چندان علاقهمند نیستید و یا اینکه دوره آزمایشی آن در حال اتمام است، آنگاه میتوانید به سایر نرمافزارهای ویندوزی شخص ثالث مخصوص انجام این کار، نگاهی بیندازید. یکی از گزینههای مناسب ترکیب فایلهای PDF، اپلیکیشن Perfect PDF Combine است.
روشهای مبتنی بر سیستمعامل مک
به لطف MacOS Finder، در آخرین نسخههای این سیستمعامل یعنی Mojave و Catalina، ترکیب فایلهای PDF بسیار آسان شده است. Finder جدید، پیشنمایشی از فایلهای شما را نشان داده و همچنین منویی متنی را نیز در کناره پنجرهها ایجاد میکند. این ویژگی به کاربران مک این امکان را میدهد که تعدادی از کارها را بهسرعت انجام دهند. یکی از این عملیاتها، ایجاد PDF با استفاده از فایلهای انتخابی است.
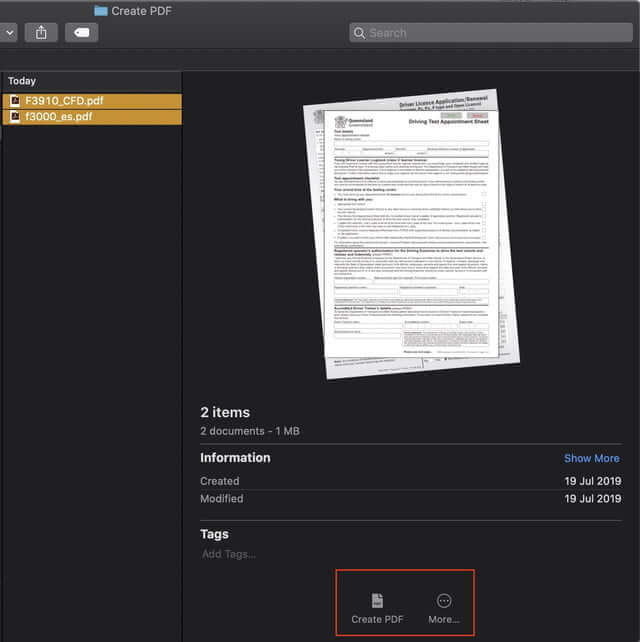
شما میتوانید منوی اقدامات سریع را در زیر مشخصات فایلهای انتخابی، مشاهده کنید. اگر عملکرد «Create PDF» در نگاه اول ظاهر نشد، باید جهت نمایش آن، بر روی کلید «More» کلیک کنید.
گام اول: Finder را باز کرده و سپس PDFهای موردنظر جهت ترکیب را انتخاب کنید.

گام دوم: هنگامیکه فایلهای موردنظر خود را انتخاب کردید، آنگاه پنجره Finder نیز پیشنمایشی از فایلها را به همراه کلید «Create PDF» (در قسمت پایین) نمایش میدهد. با کلیک بر روی کلید «Create PDF»، فایل PDF شما آماده میشود.
گام سوم: در ادامه میتوانید PDF ایجاد شده را با انتخاب Preview، باز کنید. اگر قصد تغییر ترتیب صفحات را دارید، آنگاه میتوانید با کشیدن و رها کردن تصاویر بندانگشتی سمت چپ، این کار را انجام دهید. همچنین امکان حاشیهنویسی و چرخش صفحات نیز وجود دارد.

گام چهارم: هنگامیکه کارتان به پایان رسید، با کلیک بر روی «File > Rename» میتوانید خروجی کار خود را تغییر نام دهید.
روشهای مبتنی بر فضای وب
با جستوجو در فضای وب میتوانید ابزارهایی رایگان را پیدا کنید که میتوانند کار ترکیب PDF را برای شما انجام دهند. اگر فرصت چندانی در اختیار ندارید، آنگاه این روش میتواند بهترین گزینه پیشروی شما باشد، زیرا این برنامهها به مبدأ و مقصد فایلهای PDF شما کاری نداشته و علاوه بر اینها، نیازی به نصب نرمافزارهای اضافی نیز ندارند. البته این ابزارهای وب محور از محدودیت حجم فایلها رنج میبرند.
در زیر به چندین ابزار محبوب در این زمینه اشاره میکنیم. البته باید این را نیز در نظر داشته باشید که تمامی این ابزارها، عملکردی مشابه دارند. اگر هم در زمینه فرمتهای مورد پشتیبانی با مشکلی مواجه شدید، آنگاه میتوانید سایر وبسایتها را بررسی کنید.
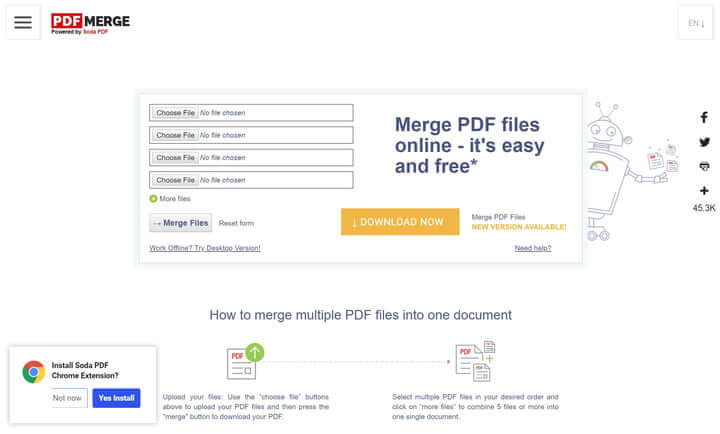
PDF Merge

با بارگذاری این وبسایت، پنجرهای ساده را مشاهده خواهید کرد که در آن کادرهایی جهت کشیدن و رها کردن فایلهای PDF گنجانده شدهاند. در این ابزار، گزینه ساده «Merge Files» جهت ترکیب فایلهای PDF، قرار داده شده است. اگر حجم کاری شما از 5 مگابایت بیشتر نشود، آنگاه نیازی به پرداخت پول نیز نخواهید داشت. طبیعتا در نسخه پولی میتوانید حجم کاری بالاتری داشته باشید.
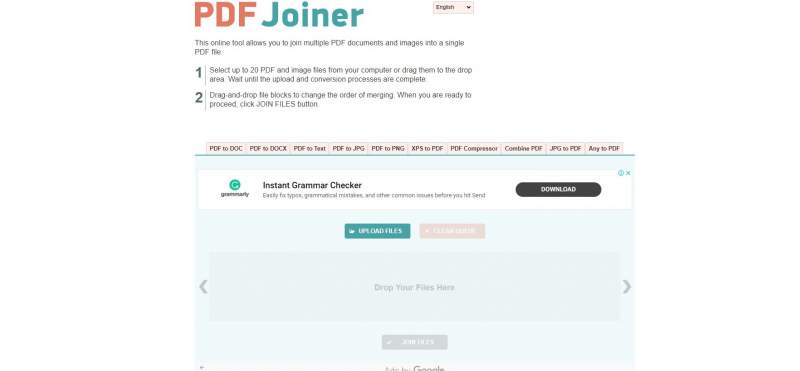
PDF Joiner

PDF Joiner جهت تغییر و تبدیل انواع فرمتها، گزینهای ایدئال است. بله، شما میتوانید فایلهای PDF خود را ترکیب کرده و همچنین فرمت سند ترکیبی خود را به متن و یا JPG (و برعکس) تغییر دهید. اگر به دنبال تبدیل چندین فرمت به یک فرمت هستند، آنگاه PDF Joiner میتواند گزینهای ایدئال برای انجام این کار باشد. هر چند که در هر بار تبدیل، تنها میتوانید تا سقف 20 فایل را تبدیل کنید.
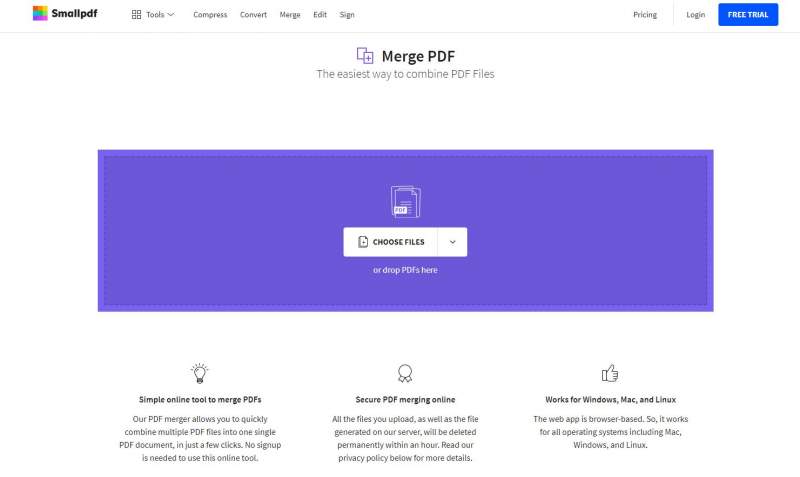
Smallpdf

حسن شهرت این وبسایت برای این است که شما با استفاده از آن میتوانید فایلهای خود را بهصورت مستقیم از Dropbox و Google Drive دانلود کنید. بنابراین اگر پیشتر کار آپلود را انجام داده باشید، دیگر نیازی به تکرار این فرایند ندارید. این ابزار برای انجام پروژههای مشترک، گزینهای عالی بوده و در حالت کلی نیز سعی بر این دارد که به پلتفرمی حرفهایتر تبدیل شود. بهعنوانمثال، این وبسایت رویههای امنیتی خود را توصیف کرده و همچنین به محض ایجاد، به شما امکان نمایش اسناد PDF را میدهد. Smallpdf گزینهای عالی برای ترکیب اسناد کاری است. گزینههای تبدیل و جداسازی در این پلتفرم در دسترس بوده و همچنین افزونه مرورگر کروم و اپلیکیشن دسکتاپی آن نیز موجود هستند.
FoxyUtils Merge PDF

FoxyUtils سعی میکند تا با مشارکت در یک پروژه درختکاری، مردم را به استفاده بیشتر از این ابزار سوق دهد. این پلتفرم برای طرفداران محیطزیست گزینهای مناسب بوده و البته نهایت حجم فایلهای مورد پشتیبانی آن نیز، از 50 مگابایت عبور نمیکند.
نوشته با بهترین روشهای ترکیب PDF در ویندوز، مک و فضای وب آشنا شوید اولین بار در اخبار تکنولوژی و فناوری پدیدار شد.