گاهی اوقات مرور صفحات وب بر روی یک تلفن هوشمند میتواند کندتر از سرعت یک لاکپشت یا حلزون شود! همین چند وقت پیش در روز ۲۴ فوریه، گوگل اولین گام خود را برای افزایش دادن سرعت مرور صفحات وب برداشت. در واقع تجربه کاربری بر روی موبایلها، صفحات شتاب داده شده موبایل یا به اختصار AMP نامیده میشود.
گاهی اوقات مرور صفحات وب بر روی یک تلفن هوشمند میتواند کندتر از سرعت یک لاکپشت یا حلزون شود! همین چند وقت پیش در روز ۲۴ فوریه، گوگل اولین گام خود را برای افزایش دادن سرعت مرور صفحات وب برداشت. در واقع تجربه کاربری بر روی موبایلها، صفحات شتاب داده شده موبایل یا به اختصار AMP نامیده میشود.
اما این نام به چه معناست؟ چگونه کار میکند؟ آیا واقعا قادر است سرعت مرور وب را برای شما تا ۸۵درصد سریعتر کند؟ یا این قابلیت نیز فقط یک گفته اغراق آمیز و زودگذر است؟ با آیتیرسان در این مطلب همراه شوید تا به پاسخ این سوالات برسیم.
مفید و مختصر؛ AMP چیست؟
این ویژگی اولین بار در ماه اکتبر ۲۰۱۵ معرفی شد و در واقع یک چهارچوب نرم افزاری برای HTML است که توسط گوگل توسعه داده شده که البته شرکتهای دیگری نیز در این راه به غول دنیای جستجوی وب کمک میکنند. با استفاده از این فریموِر، توسعه دهندگان میتوانند صفحاتی سبک تولید کنند که با سرعت بالا در مرورگرهای وب موبایلی اجرا شوند. میتوان آن را همان HTML دانست که در آن کمی سختگیری اعمال شده و نیز ویژگیهای بیشتری هم دارد.
بر اساس تستهایی که گوگل انجام داده، در هنگام اتصال به شبکههای 3G موبایل، صفحات AMP میتوانند تا ۸۵ درصد سریعتر از صفحاتی که از AMP استفاده نمیکنند، اجرا شوند.
AMP چه مزایایی برای شما دارد؟
یک وب سایت با سرعت اجرای کم میتواند بازدید کنندهها و مخاطبان آن را برای همیشه فراری دهد. زمانی که شما یک وب سایت را باز میکنید، و آن وبسایت لود نمیشود، یا برای اجرایش باید زمان نسبتا طولانی را منتظر بمانید، مشخصا چندان خوشحال نخواهید بود! اگر بیش از حد منتظر بمانید به احتمال زیاد تسلیم شده و بیخیال سایت مزبور میشوید!
همچنین در شرایطی بدتر اینگونه است که شما تمام طول روز را برای یافتن یک صفحه مورد علاقه صرف کردهاید، ولی به دلیل اجرای کند صفحه یاد شده و نیز وجود تعداد بسیار زیادی تبلیغ اجباری که باید ببینید، قطعا باز هم احساس خوبی نخواهید داشت و این یک روند بدون توقف است که هر شخصی ممکن است درگیرش شود.
اگر شما از افزونهها و نرمافزارهای بلاک کردن تبلیغات استفاده میکنید، قطعا سرعت اجرای سایتها برای شما بهتر خواهد بود و سپس ممکن است در این حالت به محتوای مورد نظر خود راحتتر دست بیابید، اما منتشر کننده محتوای یاد شده هیچ سودی نخواهد برد، چراکه محتوای وی به صورت رایگان و حتی بدون اینکه پولی از تبلیغات برای نویسنده بهدست آید در دسترس شما قرار گرفته است. این شرایط هم یک روند بی توقف است که همانند شرایط قبلی، برای کسی سودی نخواهد داشت.
هدف گوگل از AMP آن است تا این روندهای بی وقفه را به نحوی هدایت کند تا در نتیجه تولید و مطالعه صفحات وب به نفع همه باشد و به ایستگاهی بُرد-بُرد مبدل شوند. تبلیغات ایدهآل و نیز ویژگیهای تعاملی تجربه کاهش سرعت در مرور صفحات وب را برای شما رقم نخواهد زد. اگر شما از دیدن تبلیغات امتناع بورزید، قطعا تولید کنندگان محتوا نیز نسبت به ایجاد محتوای بیشتر دلسرد شده و روند تولید ممکن است کاهش یابد و حتی به طور کامل متوقف شود و نتیجه آن است که دیگر نمیتوانید محتوایی که از آن لذت میبرید را در وب داشته باشید.
AMP چگونه کار میکند؟
یکی از روشهایی که AMP را قادر میسازد سرعت مرور وب در مرورگرهای موبایلی افزایش یابد، شیوه ذخیره کش صفحات وب توسط گوگل است. این مورد نه تنها در اجرای صفحات AMP باعث بهبود سرعت خواهد شد، بلکه به ناشران اجازه میدهد تا گوگل محتوای کش آنها را در سرورهای خود نگهداری کند. این همان تفاوت یک جستجوی معمولی در گوگل است که شما با کلیک بر روی یک لینک، بهراحتی و به طور مستقیم به وب سایت مورد نظرتان هدایت خواهید شد.
اگر شما یک لینک AMP را در جستجوگر گوگل و در یک دستگاه موبایلی باز کنید، به طور مستقیم به وب سایت یاد شده منتقل نخواهید شد. شما در گوگل باقی میمانید. این شیوه باعث افزایش سرعت شما خواهد شد چراکه سرویسهای میزبانی وب گوگل صفحات مورد نظرتان را ذخیره کرده و قطعا همه میدانیم سرورهای گوگل از پایدارترین سرورها و قدرتمندترین سرورهای دنیا هستند که همین عامل باعث میشود سرعت اجرا بالاتر برود.
به طور خلاصه، گوگل آنقدر توانایی دارد تا بتواند اطلاعات شبکهای که شامل ۱.۸ میلیون سرور است را در ۱۲ مرکز داده اصلی خود در شمال آمریکا، اروپا و آسیا نگهداری کند. برای هر مقاله شما بر روی آن کلیک میکنید و گوگل احتمالا میتوند نسخه کش شده آن مقاله را با سرعتی بسیار بالاتر از آنچه ناشران محتوا ارائه میدهند، در اختیارتان قرار دهد.
راه دیگری که انتظار داریم از طریق آن سرعت بارگزاری صفحات وب در موبایلها افزایش دهد، حساسیتهای خاصی است که AMP در HTML ایجاد کرده. برای صفحاتی که شتاب یافتهاند، HTML به نحوی بهنیهسازی شده که توسعه دهندگان وبسایتها میتوانند از آن بهره ببرند و در کنار آن از ویژگیهای اضافه دیگر هم بهرهمند شوند.
HTML در AMP اجازه استفاده از فرمها را نمیدهد و نیز جاوا اسکریپت در آن وجود ندارد. تنها استثنایی که در این زمینه وجود دارد، یک کتابخانه ارائه شده توسط شرکتی به غیر از گوگل ست که با AMP کار میکند. این فریمورک همچنین دارای قالبهای پیش آماده شیوهنامه وب (CSS) است که میتوان از آنها برای انیمیشن هم بهره گرفت که البته چنین کاربردی در دستگاههای موبایل شاید کمی کند صورت پذیرد. البته میتوان از هر CSS دلخواه دیگری نیز در AMP استفاده کرد.
همچنین برخی از المانهای HTML تغییراتی داشتهاند، مانند برچسب (tag) مخصوص نمایش تصاویر در صفحات وب که از <img> به <amp-img> تغییر یافته است. این موضوع مهم است چراکه تصاویر در AMP آخرین مواردی هستند که در صفحه وب بارگذاری میشوند و این بدان معناست که شما برای اجرا شدن عکسها در این حالت نیازی به صبر کردن ندارید تا عکس مورد اشاره رندر شود.
آیا AMP ارزش استفاده کردن دارد؟
برخی از افراد نگران این موضوع هستند که با وجود کار زیاد بر روی AMP نتایج مطلوب به دست نیاید. عدهای دیگر نیز بر این باورند که دارندگان وبسایتهایی که سرعت اجرای صفحات وب آنها پایین است، میتوانند از AMP به جای HTML استفاده کنند.
دمو AMP
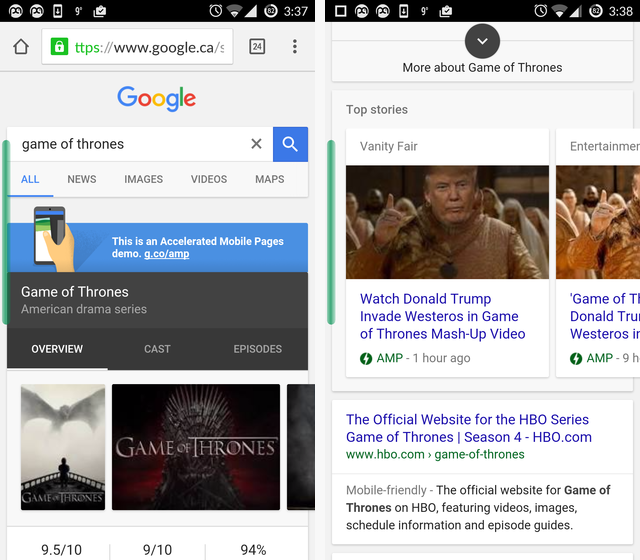
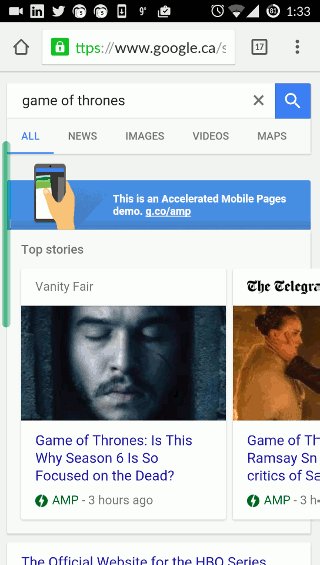
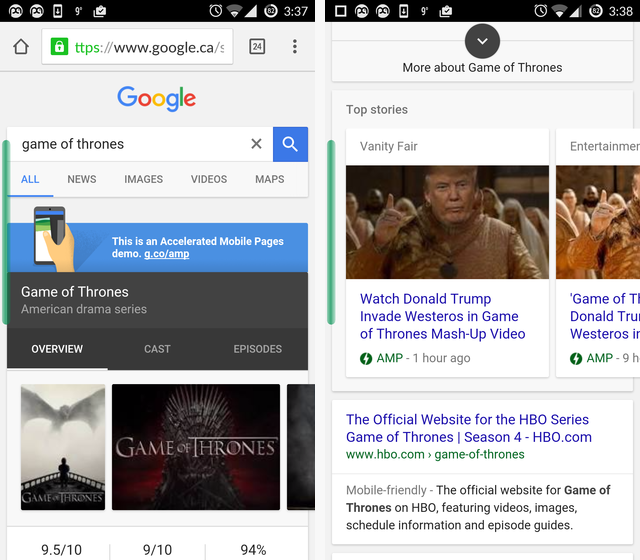
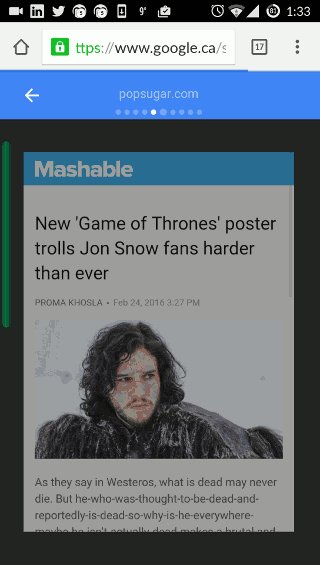
در موبایل خود به وب سایت http://g.co/ampdemo بروید و عبارت دلخواهی را جستجو کنید. شما قطعا میتوانید تفاوت سرعت اجرای صفحات را حس کنید. به عنوان مثال ما عبارت Game of Thrones را جستجو کردیم.

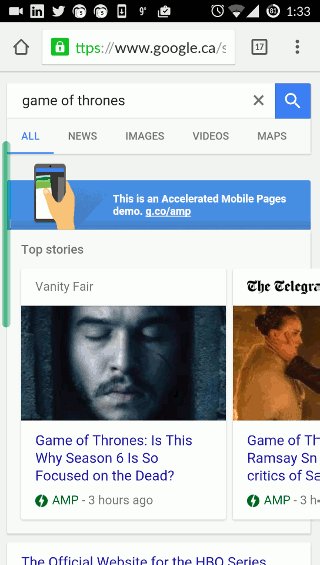
صفحه را اسکروب کنید تا به یک لینک برسید. لینکهایی که در آنها از AMP استفاده شده باشد با برچسبی به همین اسم مشخص شدهاند. بر روی هر کدام کلیک کنید میتوانید به محتوای آن به سرعت دسترسی پیدا کنید و پس از آن با سوایپ کردن به مقالات و محتواهای بعدی و قبلی بروید. این حالت همانطور که گفته شده نسبت به حستحوی مستقیم پرسرعتتر خواهد بود چراکه از سیستم کش گوگل استفاده میشود.
 آنچه شما در عکس متجرک بالا میبینید مقالات AMP HTML هستند که بسیار پایهای بوده و با سرعتی باور نکردنی بارگذاری میشوند. همچنین بد نیست برای هر مقاله، نگاهی به این آدرس بیاندازید : www.google.ca
آنچه شما در عکس متجرک بالا میبینید مقالات AMP HTML هستند که بسیار پایهای بوده و با سرعتی باور نکردنی بارگذاری میشوند. همچنین بد نیست برای هر مقاله، نگاهی به این آدرس بیاندازید : www.google.ca
از آنجا که ما یک لینک ساخته شده با AMP را انتخاب کردهایم، جستجوی گوگل کپی آن صفحات را برای ما کش کرده و در سرورهایش قرار داده و در این حالت در واقع دادهها را به طور مستقیم از سرورهای قدرتمند گوگل فراخوانی کردهایم.
آیا AMP معایب هم دارد؟
یکی از معایب اساسی AMP عدم استفاده از جاوا اسکریپت در آن است. وب سایتهایی که برای اجرا شدن به این زبان اسکریپتی نیازمند هستند، و نیز وبسایتهای تعاملی قطعا قادر نخواهند بود تا به سادگی از فریم ورک HTML گوگل یعنی AMP استفاده کنند.
البته اگر شما از جمله افرادی باشید که علاقهای به فهمیدن نوع رفتار و کارهایتان توسط وبسایتها و مرور صفحات وب ندارید، قطعا محدودیت عدم استفاده از جاوا اسکریپت در AMP برای شما یک عیب نیست، بلکه یک مزیت محسوب میشود.
اما اگر توسعه دهنده وب باشید، قطعا محدودیت استفاده از جاوا اسکریپت که تقریبا در بیشتر صفحات وب امروزی بهکار رفته، برایتان مشکل اساسی ایجاد خواهد کرد.
چه چیز در مورد AMP واقعا اهمیت دارد؟
هدف AMP آن است تا مرور وب در موبایل شما با سرعت بالایی انجام شود! این بسیار خوب است زیرا همه ما میدانیم، اینترنتی که سرعتش کم باشد حتی از نداشتن کلی اینترنت در برخی موارد اعصاب خردکنتر است.
افزایش دادن سرعت بارگذاری صفحات وب در موبایل همچنین باعث میشود تا کاربران دلیلی منطقی برای بلاک کردن تبلیغات داشته باشند که برای تولیدکنندگان محتوا بسیار مفید است. در رتبهبندی جستجوی گوگل نیز سرعت اجرای صفحه یکی از شاخصهاست، بنابراین وبسایتهایی که از AMP بهره بگیرند به دلیل داشتن سرعت بارگذاری بیشتر، رتبه بهتری در نتایج جستجوی گوگل خواهند داشت.
تا کنون بیش از ۳۰ ناشر بزرگ از جمله فیسبوک، نیویورک تایمز، بازفید، بیبیسی و واشنگتن پست از این فریمورک استفاده کردهاند.
نوشته گوگل قصد دارد سرعت مرور وب در موبایلها را تا ۸۵درصد سریعتر کند! اولین بار در - آیتیرسان پدیدار شد.

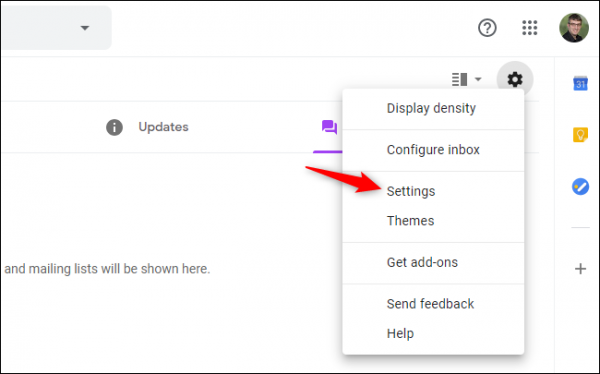
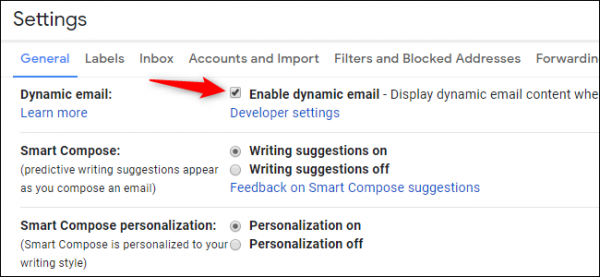
 در فهرست تنظیمات و در زیر تب General گزینه “Dynamic email” را پیدا کنید و سپس تیک “Enable dynamic email” را بردارید.
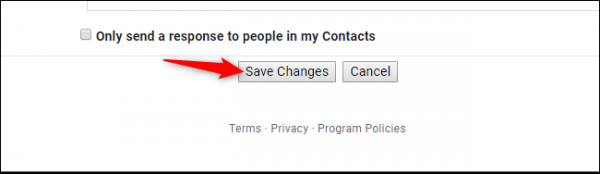
در فهرست تنظیمات و در زیر تب General گزینه “Dynamic email” را پیدا کنید و سپس تیک “Enable dynamic email” را بردارید. به انتهای صفحه بروید و برای ذخیرهشدن تنظیمات، گزینه “Save Changes” را انتخاب کنید.
به انتهای صفحه بروید و برای ذخیرهشدن تنظیمات، گزینه “Save Changes” را انتخاب کنید. در تاریخ 2 جولای 2019، ایمیل داینامیک در دسترس همه قرار گرفت. اگر شما یک ادمین G Suite هستید، میتوانید این ویژگی را برای تمام دامنه خود با رفتن به تنظیمات کاربر از طریق Apps > G Suite > Settings for Gmail > User settings و انتخاب گزینه ”Disable” برای همه غیرفعال نمایید.
در تاریخ 2 جولای 2019، ایمیل داینامیک در دسترس همه قرار گرفت. اگر شما یک ادمین G Suite هستید، میتوانید این ویژگی را برای تمام دامنه خود با رفتن به تنظیمات کاربر از طریق Apps > G Suite > Settings for Gmail > User settings و انتخاب گزینه ”Disable” برای همه غیرفعال نمایید.