با ۱۱ مورد از اصول اساسی طراحی آشنا شوید

اگر میخواهید که یک طراح گرافیک حرفهای باشید، آنگاه جدا از ایده، باید با اصول طراحی نیز آشنا باشید. اگر به تازگی به دنیای طراحی قدم گذاشتهاید، آنگاه این مطلب میتواند برای شما مفید باشد. در ادامه به معرفی 11 مورد از عناصر اصلی طراحی میپردازیم.
1. رنگ
رنگها میتوانند موضوعی را بیان کرده، بر روی چیزی تأکید کنند و یا اینکه احساسی را در مخاطب شما برانگیزند. اگر بخواهید که از رنگها جهت داستان سراییاستفاده کنید، آنگاه باید در این زمینه احتیاط کنید. از طریق دایره رنگها میتوانید جفتهای رنگی همانند رنگهای سه گانه، رنگهای مشابه و همچنین رنگهای مکمل را بهخوبی تشخیص داده و مورد استفاده قرار دهید.
رنگها نهتنها در عناصر اصلی طراحی شما همانند بافتها، شکلها، تایپوگرافی و خطوط مهم هستند، بلکه نقش مهمی را نیز در پسزمینه بازی میکنند. هر رنگی میتوانند احساس خاصی را در مخاطب برانگیزد. مثلا قرمز حس اشتیاق، آبی حس آرامش و سبز نیز حس صلح را القا میکند. بنابراین باید از ترکیب رنگی مطابق با پیغام موردنظر خود استفاده کنید.
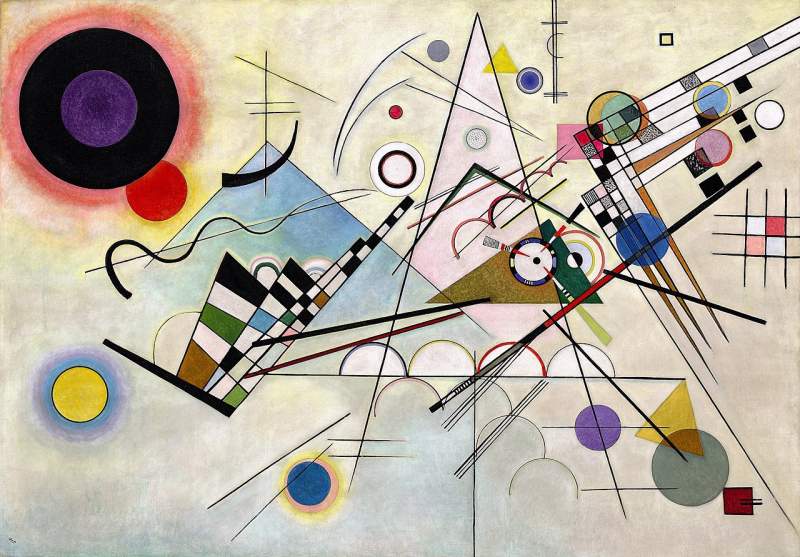
2. شکل
شکلها اساسا فضایی هستند که توسط خطوط احاطه شده است. هنگامیکه چندین شکل هندسی و آزاد را در ترکیب مناسبی با یکدیگر قرار دهید، آنگاه میتوانند داستانی را روایت کنند، محصولی را ایجاد کرده و یا اینکه حسی را منتقل کنند.
![]()
در هنگام طراحی محتوای حرفهای و جذاب، شکلها نقش مهمی خواهند داشت.
این مطلب را نیز بخوانید: با 5 مورد از ترفندهای ویرایش تصویر آشنا شوید
جهت واقعی و آرامتر نشان دادن اشکال خود میتوانید آنها را با گوشههای گرد طراحی کنید. اگر هم میخواهید که شکلها توجه کاربر را به خود جلب کنند، آنگاه باید از گوشهها و لبههای تیز استفاده نمایید. در نهایت اینکه هر چیزی که در بوم طراحی شما قرار داشته باشد، یک شکل محسوب میشود. بنابراین پیش از استفاده از هر شکل، باید بدانید که چه رابطهای با سایر شکلهای شما دارد.
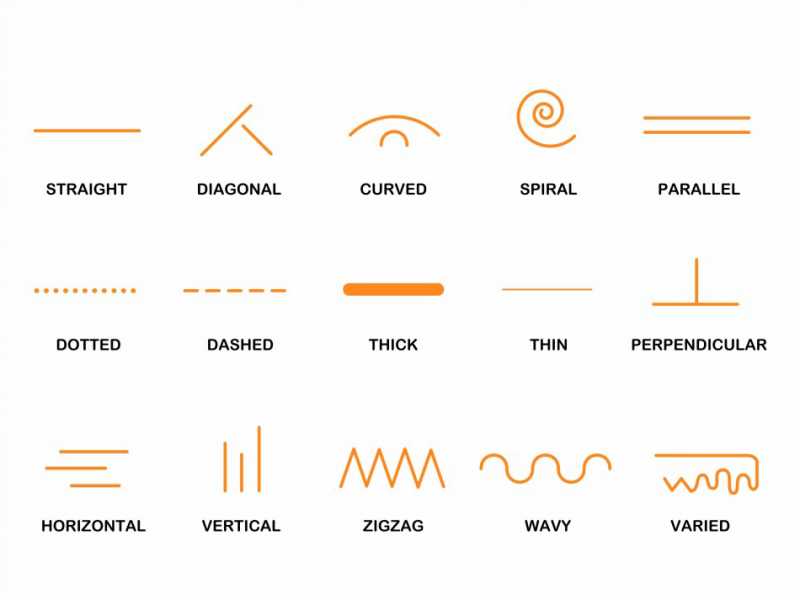
3. خطوط
خطوط نیز یکی دیگر از عناصر اصلی طراحی هستند. خط ابتداییترین عنصر هر طراحی است. در طراحی نیز هنگامیکه حداقل دو نقطه را به یکدیگر وصل میکنید، آنگاه یک خط را ایجاد کردهاید. منظور از خطوط ضمنی، خطوطی هستند که به دلیل تغییرات رنگها، بافتها، تن و حاشیه شکلها ایجاد میشوند.

با تغییر نرمی، ضخامت، پیوستگی و … خطوط میتوانید آنها را از یکدیگر متفاوت نشان دهید. از لحاظ جهت نیز خطوط به افقی، عمودی، خمیده، مورب و زیگزاگ تقسیم میشوند. از طریق خطوط میتوانید توجه مخاطب را به کانون طراحی خود جلب کنید.
4. فضا
در طراحی، فضا به شما این امکان را میدهد که در میان خطوط، شکلها و رنگها، به ایجاد جریان بپردازید. فضاهای خالی میتوانند در پایین، بالا و یا اطراف اشیای طراحی شما ظاهر شوند. اگر دو شکل را در نزدیکی یکدیگر قرار دهید، آنگاه این قضیه بهمعنای مرتبط بودن آنها است.

حال اگر این اشکال را در فاصله دور از هم قرار دهید، آنگاه بر جدا بودن آنها از یکدیگر تأکید کردهاید. اگر بهصورت متعادل از فضای سفید استفاده کنید، آنگاه پیغام ثبات و استحکام را به مخاطب خود القا کردهاید.
5. تایپوگرافی
تایپوگرافی تمامی اصول طراحی مربوط به متن از جمله موارد زیر را پوشش میدهد:
- ترتیب بلوکهای متن در طراحی شما باید چگونه باشد؟
- فاصله بین کاراکترها، کلمات، خطوط، ستون و بلوکها باید چقدر باشد؟
- از کدام فونت باید استفاده کنید و اندازه آن باید چقدر باشد؟
- وزن متن و الگوی رنگ آن باید چگونه باشد؟

تایپوگرافی در زمینه ایجاد پستهای شبکههای اجتماعی، نقش بسیار مهمی را ایفا میکند. تمام کاری که باید انجام دهید این است که پیام خود را با متون درشت و استفاده از رنگهای مناسب، بهخوبی برجسته کنید.
6. بافت
استفاده از شکلها و یا بافتها در پسزمینه میتواند طراحی شما را زیباتر کند. البته واضح است که اگر طراحیهای شما جهت تبلیغات دیجیتال، پستهای شبکههای اجتماعی و یا اپلیکیشنهای موبایلی تهیه شده باشند، آنگاه مخاطب شما قادر نخواهد بود که اثر شما را کاملا درک کند.
این مطلب را نیز بخوانید: چگونه عکسهای خودمان را به نقاشی تبدیل کنیم؟
چه از بافت طبیعی استفاده کنید و چه از بافتهای مصنوعی، در هر صورت این آیتم باعث میشود که مخاطب بهتر در اثر شما غرق شود.

بافتها همچنین باعث میشوند که بتوانید در بین اشیای طرح خود، کنتراست ایجاد کرده و تعادل بهتری را در مابین آنها برقرار کنید. در نهایت هم از این طریق میتوانید توجه مخاطب را به اصل مطلب، جلب کنید.
7. هماهنگی
اگر بتوانید که در میان عناصر گوناگون طرح خود، هماهنگی مناسبی را برقرار کنید، آنگاه نتیجه نیز برای مخاطب، لذتبخش خواهد بود. مثلا با استفاده از رنگهای مشابه و قرار دادن اشکال مشابه در کنار یکدیگر میتوانید طراحی خوبی داشته باشید.

همچنین بهتر است که در هنگام ادغام الگوها و بافتها در طرح خود، این موضوع را از یاد نبرید.
8. سلسله مراتب
این اصل به شما کمک میکند که تمامی عناصر موجود در طرح خود را سازماندهی کنید. به هر حال شما بهعنوان یک طراح نمیتوانید اجازه دهید که تمامی عناصر طراحی شما در مرکز توجه باشند، در غیر این صورت، طرح شما بینظم به نظر خواهد رسید. در عوض باید تعیین کنید که باید کدام عنصر را برجسته نشان داده و همچنین ترتیب این کار نیز چگونه باشد.
همچنین سلسله مراتب به شما کمک میکند که مخاطب را راهنمایی کنید. چنین کاری در زمینه برقراری ارتباط در ما بین عناصر مختلف طراحی شما همانند شکلها، تصاویر، متون و رنگها نیز نقش مهمی را ایفا میکند. وبسایتها و اپلیکیشنهای موبایلی جهت هدایت توجه کاربر به سمت کلیدهای خاصی همانند کلید عضویت، از ویژگی سلسله مراتب استفاده میکنند.
9. تعادل
تعادل در طراحی بهمعنای استفاده کردن از هماهنگی و سلسله مراتب است. مفهوم تقارن و عدم تقارن نیز از همین اصل ناشی میشود. اگر خواهان ایجاد طرحی واضح هستید، آنگاه باید از تقارن استفاده کنید. در غیر این صورت با استفاده کردن از اصل عدم تقارن، طرح شما نیز به سمت نظم کمتر پیش خواهد رفت.
گاهی اوقات طراحیهای نامتعادل، مخاطبین زیادی را به خود جذب میکنند. چنین طراحیهایی از اشکال نامتقارن، رنگهای متضاد و همچنین افکتهای بصری جذاب استفاده میکنند.
10. مقیاس
مقیاس نیز یکی دیگر از عناصر اصلی طراحی است. این اصل به شما کمک میکند که بهتر رابطه مابین اشیا، متون و یا شکلها را درک کنید. اگر بتوانید که اندازه شکلها را بهصورت معناداری تعیین کنید، آنگاه طرح شما میتواند مفهوم موردنظر را بهتر به مخاطب انتقال دهد.
اگر این اصل را بهخوبی رعایت کنید، آنگاه مخاطب شما وارد سفری بصری در طرح شما خواهد شد. طراحان با استفاده از مقیاسهای تعدیل شده میتوانند هماهنگی بیشتری را در طرح کلی خود جای دهند.
11. کنتراست یا همان تضاد
این ویژگی میتواند به شما کمک کند که در طرح خود بهتر بر روی یک پیام، محصول و یا ایده، تأکید کنید. اگر از عناصر و یا رنگهای متضاد استفاده نکنید، آنگاه شاید مخاطب نیز نتواند که پیام موردنظر شما را دریافت کند.
با ادغام کردن رنگهای متضاد و یا استفاده از شکلهای مشابه با اندازههای مختلف، میتوانید در طرح خود کنتراست به وجود آورید.
نوشته با 11 مورد از اصول اساسی طراحی آشنا شوید اولین بار در اخبار فناوری و موبایل پدیدار شد.